場に宿る夢 -記憶の舟にのる- ツリーリングス・ドローイング
津屋崎千軒・旧玉乃井旅館で開催中の現代美術展「場に宿る夢-記憶の舟にのる-」 10/12に行われた美術家・諏訪眞理子さんによる「ツリーリングス・ドローイング」に舞踏家・松岡さんと共演させて頂きました。

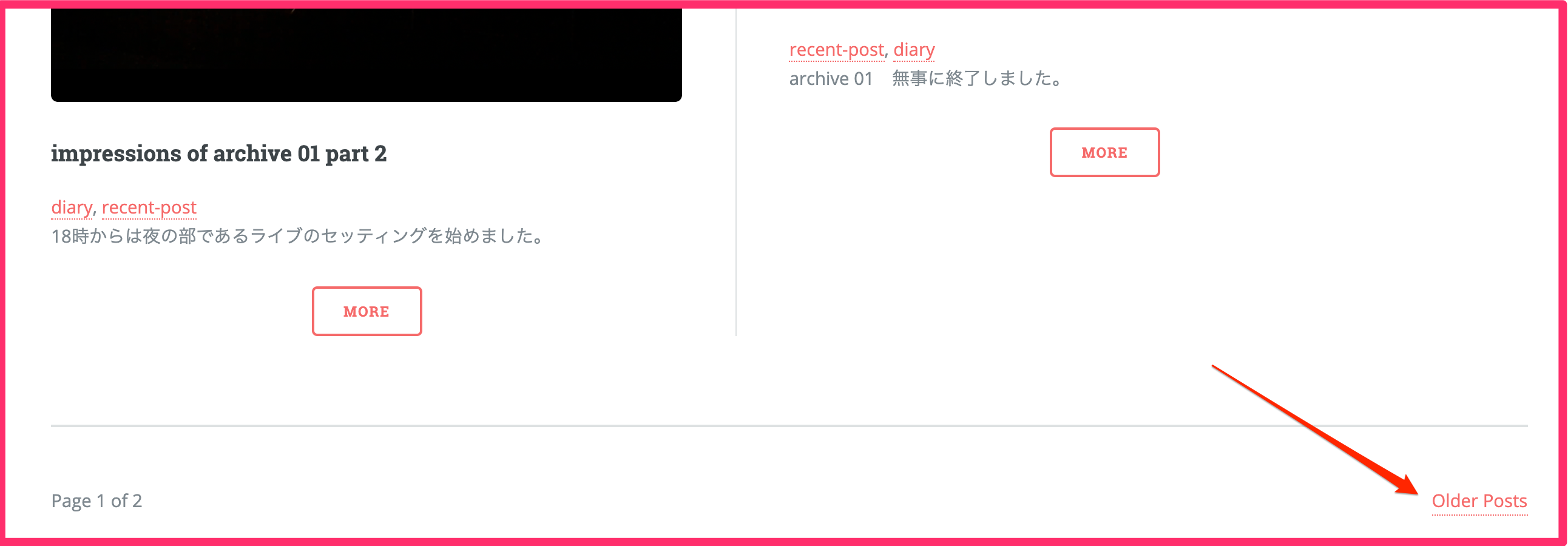
ページング機能の修正の記事となります

このサイトはghostというブログプラットフォームで作成していますが、
投稿をタグなどでフィルターした際にページング機能が正常に動作しなかったので、tipsを記載します。
下記は、tagがrecent-post且つ1ページあたり8個までの記事を表示する条件となっています。
<section class="posts">
{{#get "posts" filter="tag:recent-post" limit="8" include="tags,authors" page=pagination.page}}
{{#foreach posts}}
<article>
{{#if feature_image}}
<a href="{{url}}" class="image fit"><img src="{{img_url feature_image}}" alt="{{title}}" /></a>
{{/if}}
<h3><a href="{{url}}">{{title}}</a></h3>
<div>{{tags}}</div>
<p>{{excerpt words="33"}}</p>
<ul class="actions special">
<li><a href="{{url}}" class="button">more</a></li>
</ul>
</article>
{{/foreach}}
{{/get}}
</section>
#getがない場合は下記のように1単語を設定するだけで実現しますが、
{{pagination}}
filterされた記事リストのページングに関しては下記のように修正する必要があります。
{{#get "posts" filter="tag:recent-post" limit="8" page=pagination.page}}
{{pagination}}
{{/get}}
ここのpage=pagination.pageがポイントです。
ページング機能に関してはnpmモジュールなどでカスタムも可能ですので、とりあえずデフォルトのページング機能を使う場合には暫定対応としては使えると思いますので参考にしてみてください。